使用JQUERY的flexselect插件来实现将SELECT下拉菜单变成自动补全输入框
本文共 582 字,大约阅读时间需要 1 分钟。
这也是下拉列表太长了之后,使用的同事提出来的意见,
然后,本来开始想将DJANGO的那个后台下拉菜单移植过来的,但发现不现实,也麻烦,
就找了几个JQUERY的插件测试了一下,最后选中了flexselect。
基本操作如下:
1,基本的JS,和CSS包含:
2,在django的forms.py里放入相关的class:
server_ip = forms.ModelChoiceField( required=False, queryset=Server.objects.all(), initial='', widget=forms.Select( attrs={ 'data-placeholder': 'Start typing a ip address', 'class': 'uk-width-1-4 flexselect', } ), ) 3,在相关模板里启动类的执行:
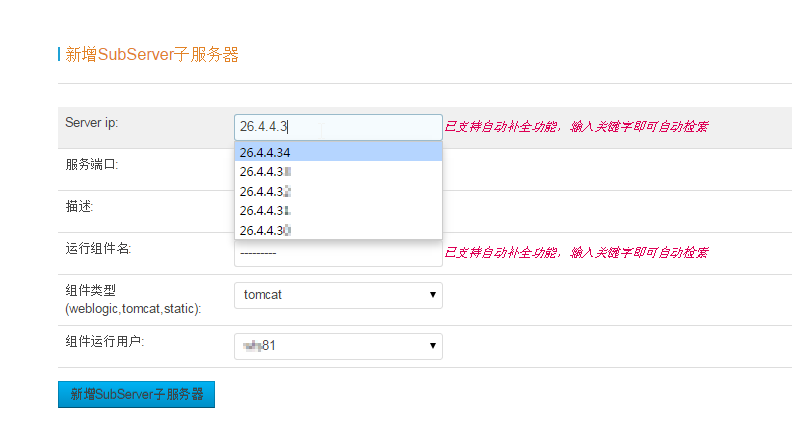
$("select[class*=flexselect]").flexselect({ hideDropdownOnEmptyInput: false }); 4,GOGOGOGOGOOG:

转载地址:http://lofsa.baihongyu.com/
你可能感兴趣的文章
PHP 7.1是否支持操作符重载?
查看>>
Vue.js 中v-for和v-if一起使用,来判断select中的option为选中项
查看>>
Java中AES加密解密以及签名校验
查看>>
定义内部类 继承 AsyncTask 来实现异步网络请求
查看>>
VC中怎么读取.txt文件
查看>>
如何清理mac系统垃圾
查看>>
企业中最佳虚拟机软件应用程序—Parallels Deskto
查看>>
Nginx配置文件详细说明
查看>>
怎么用Navicat Premium图标编辑器创建表
查看>>
Spring配置文件(2)配置方式
查看>>
MariaDB/Mysql 批量插入 批量更新
查看>>
ItelliJ IDEA开发工具使用—创建一个web项目
查看>>
solr-4.10.4部署到tomcat6
查看>>
切片键(Shard Keys)
查看>>
淘宝API-类目
查看>>
virtualbox 笔记
查看>>
Git 常用命令
查看>>
驰骋工作流引擎三种项目集成开发模式
查看>>
SUSE11修改主机名方法
查看>>
jdk6.0 + Tomcat6.0的简单jsp,Servlet,javabean的调试
查看>>